Las imágenes son parte esencial de un sitio web o un blog. Ayudan a los usuarios a entender el contenido, atraen su atención y vuelven más amena la lectura. Sin embargo, si no están correctamente optimizadas, las imágenes de una web pueden convertirse en un problema.
¿Quieres hacer Crecer tu negocio y Conseguir más Clientes? Únete a Club Emprende y empieza ahora tu prueba de 7 días Gratis, accede a la Comunidad, Formaciones sencillas y prácticas para alcanzar tus metas.
Si tus imágenes son demasiado grandes o pesadas, corres el riesgo de que las páginas de tu sitio no carguen con la suficiente rapidez, lo que afectará el rendimiento y visibilidad de tu web. Por otra parte, si reduces demasiado el tamaño o el peso de una imagen, ésta perderá nitidez, y no se verá bien.
Para evitar estos inconvenientes, te explicaremos cómo comprimir las imágenes para tu web sin perder calidad:
Únete Gratis a nuestra NEWSLETTER Clic aquí y Recibe cada semana Píldoras de Valor para tu Emprendimiento y únete a los más de 60.000 Lectores de la Comunidad.
¿Ya conoces Club Emprende? Descubre formaciones nuevas cada mes para dar impulso a tu negocio y aprender a utilizar las herramientas digitales a tu favor.
¿Por qué debes comprimir las imágenes de tu web?
El peso de las imágenes es uno de los principales factores que inciden en la velocidad de carga de un sitio web.
Y ya sabes lo que ocurre cuando una web tarda en cargar: los usuarios se marchan. De hecho, las estadísticas sugieren que los usuarios abandonan un sitio web cuando éste tarda más de 3 segundosen cargar.
Un sitio lento afecta la experiencia del usuario y disminuye la tasa de conversión,ya que los usuarios se van a otros sitios web a buscar lo que necesitan. Cuando el rendimiento de tu web es bajo, también se resiente el posicionamiento, ya que Google interpreta que el sitio no resulta útil para los usuarios.
Y si quieres recibir lecciones súper prácticas para dar forma e impulsar tu emprendimiento, ¡apúntate a Club Emprende y descubre todas las formaciones que tenemos para tí!
En síntesis, estas son las razones por las que siempre debes comprimir las imágenes de tu web:
- Evitar que el tiempo de carga de tu web sea lento y reducir el ancho de banda utilizado, en especial en los dispositivos móviles
- Ofrecer una buena experiencia del usuario
- Mejorar el rendimiento SEO de tu web
Diferentes formatos para guardar tus imágenes
Estos son los formatos más utilizados para guardar imágenes para web:
- JPG: es el formato más habitual para guardar fotografías para web, en especial aquellas que utilizan muchos colores, contrastes y degradados. El formato JPG permite una alta compresión de imágenes, aunque implica pérdida de calidad, por lo que tendrás que encontrar el balance adecuado para evitar que tus imágenes se vean pixeladas o demasiado borrosas.
- PNG: se utiliza para guardar imágenes gráficas, como logos, íconos, encabezados o imágenes que contengan un fondo transparente (una de las ventajas de este formato). Los archivos PNG pueden comprimirse perfectamente sin perder calidad.
- GIF: es un formato muy utilizado para guardar imágenes animadas. En los archivos GIF, la paleta de colores se reduce significativamente. De hecho, el peso de estas imágenes depende directamente de la cantidad de colores que se elija mostrar.
¿Cuánto deben pesar las imágenes de una web?
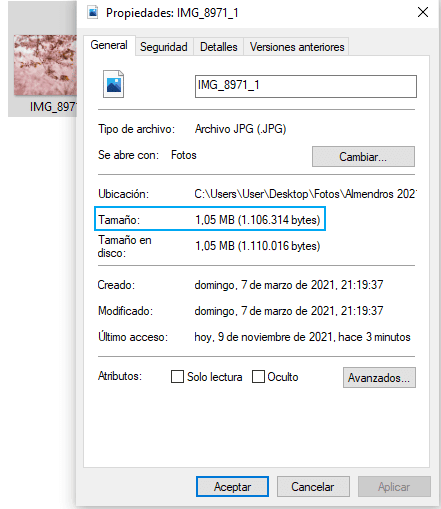
El peso de las imágenes se expresa en kilobytes (KB) y megabytes (MB) e indica cuánto espacio ocupa esa imagen en tu disco rígido. Un megabyte equivale a 1024 kilobytes.
Para saber cuánto pesa una imagen desde tu ordenador, debes hacer click en la imagen con el botón derecho del mouse, ir a “Propiedades” y buscar la opción “Tamaño”(en Windows, es la opción que aparece debajo de la Ubicación).
En general, debes procurar que las imágenes que utilices en tu web no lleguen a 1 MB, e idealmente, que no superen los 100 KB.
Obviamente, el tamaño de las imágenes influye en su peso. Por lo tanto, lo primero que debes hacer es asegurarte de que tus imágenes no sean excesivamente grandes. En general, las imágenes para web deben tener un ancho de entre 800 y 1000 píxeles.
Herramientas GRATUITAS para comprimir imágenes sin perder calidad
No es necesario acceder a un programa de edición profesional de fotografías para comprimir las imágenes para tu web (aunque más adelante te explicaremos cómo hacerlo). Existen muchas herramientas gratuitas y muy fáciles de utilizarque te permitirán obtener resultados de gran calidad.
Aquí van nuestras recomendaciones:
TinyPNG
TinyPNG es una poderosa herramienta para comprimir imágenes, tanto en formato PNG, como JPG o incluso WEBP.
Esta herramienta reduce el número de colores utilizados en una imagen, pero de forma casi imperceptible para el ojo humano. Además, elimina la metadata innecesaria que muchas veces viene grabada en nuestras imágenes. De esta forma, consigue reducir muchísimo el peso de las imágenes (en ocasiones, incluso hasta en un 70%).
Para usarla, sólo debes cargar tus imágenes en el recuadro central de la página.Puedes cargar hasta 20 imágenes en simultáneo y cada una de ellas no debe pesar más de 5 MB.
Una vez que hayas cargado tus imágenes desde tu ordenador, deberás aguardar mientras se comprimen y finalmente, podrás descargarlas. Desde el botón “Download all” podrás descargar todas tus imágenes a la vez.
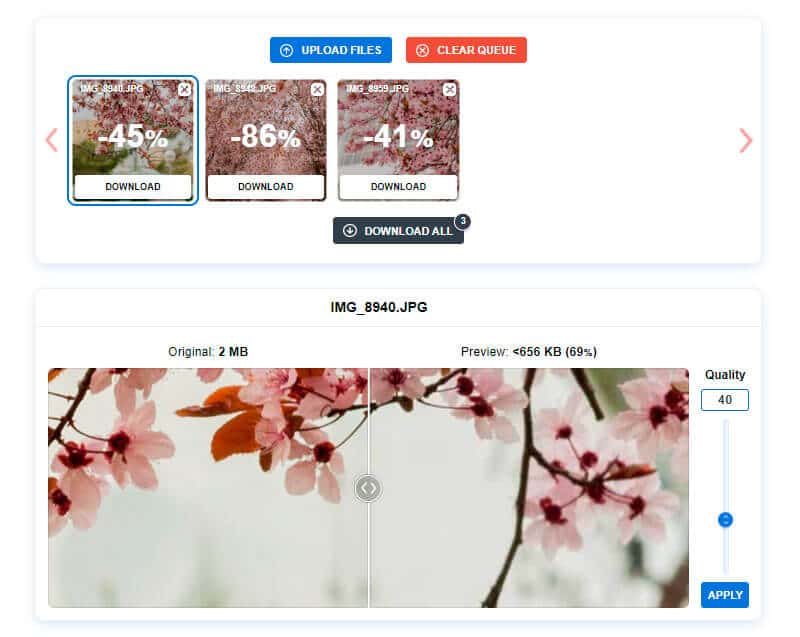
Optimizilla – Image compressor
Optimizilla es una gran herramienta para optimizar tus imágenes en formato JPG, PNG y GIF de manera sencilla y efectiva.
En este caso, también puedes subir hasta 20 imágenes desde tu ordenador. Algo muy interesante de esta herramienta es que al hacer clic en cada una de las imágenes que hayas seleccionado, podrás ver el porcentaje de compresión que puede alcanzar y una miniatura de cómo se verá la imagen resultante. De esta forma, podrás evaluar si la calidad de la imagen es la que deseas y hacer los ajustes necesarios.
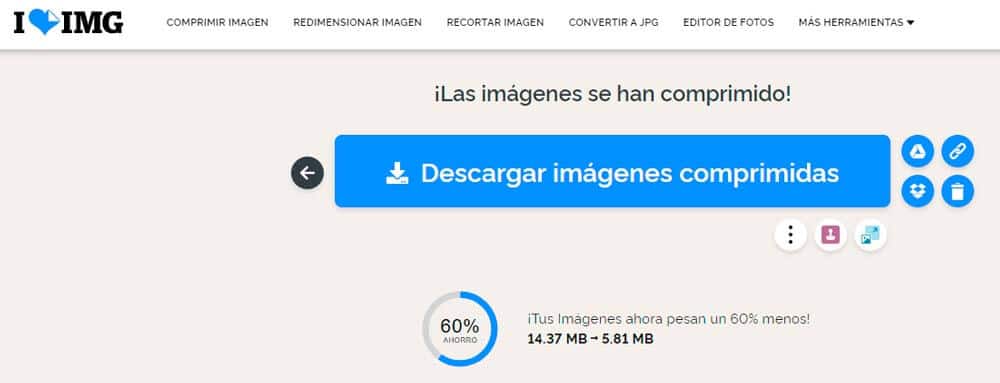
I love IMG
Si buscas una herramienta todo en uno, I love IMGes lo que necesitas. Esta plataforma gratuita te permite llevar adelante diferentes tareas de edición de imagen: puedes modificar el tamaño de tus fotografías, convertirlas a JPG desde otros formatos y ‒lo más importante‒ comprimir tus imágenes sin perder calidad, entre otras funciones.
Para comprimir imágenes, puedes seleccionarlas desde tu ordenador, Google Drive o Dropbox. De manera automática, la herramienta comprimirá tus archivos con el menor tamaño posible sin restar calidad.
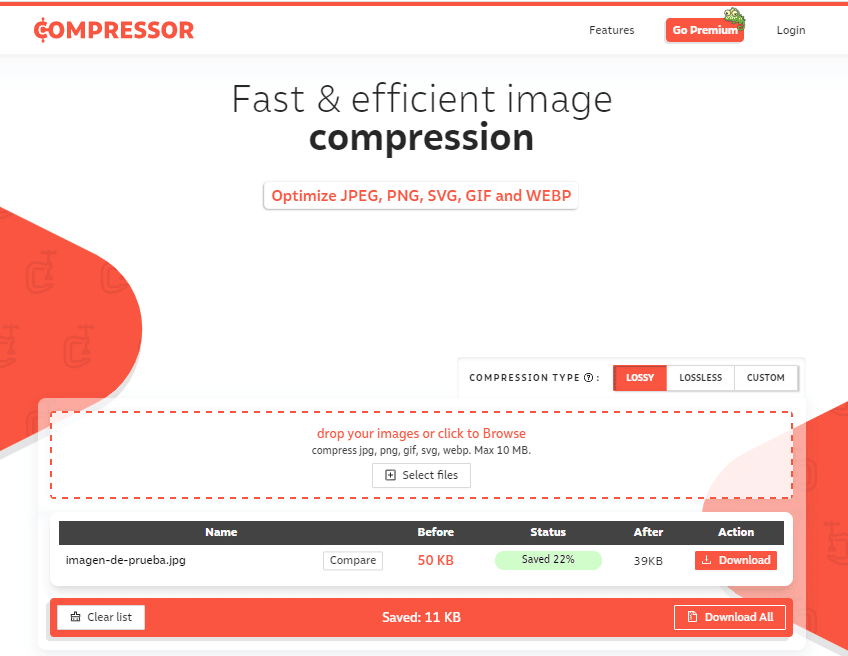
Compressor.IO
Compressor.io es una herramienta online especialmente diseñada para comprimir imágenes. Admite múltiples formatos y permite elegir entre dos tipos de compresión:
- Lossy:esta es la opción recomendada si se trata de imágenes para web. Permite reducir muchísimo el peso de tus archivos, sin perder calidad.
- Lossless: esta opción es más adecuada para fotografías en alta resolución e impresiones. En este caso, la reducción del peso de la imagen es menor, para no perder calidad.
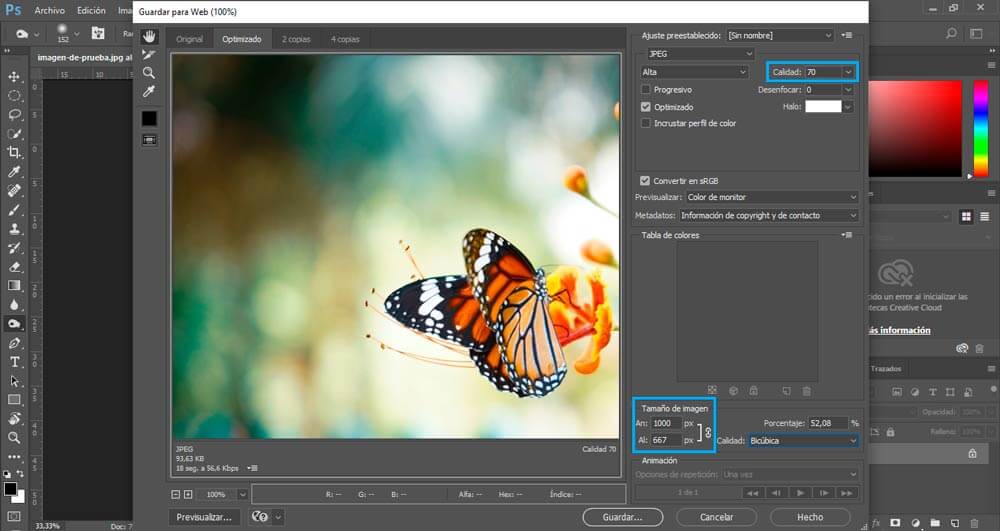
Cómo comprimir imágenes y cambiar tamaño con Photoshop
¿Utilizas Photoshop? Esto es lo que debes hacer para ajustar el tamaño y peso de tus imágenes con esta herramienta de edición:
- Dentro de Photoshop, ve aArchivo / Abriry selecciona la imagen que desees ajustar.
- Una vez que tengas la imagen abierta, ve a Archivo / Exportar / Guardar para web (heredado).
- En Ajuste preestablecido,selecciona el formato en el que guardarás la imagen (por ejemplo, JPG) y la calidad de compresión (por ejemplo, mediana>).
- Luego, en Tamaño de la imagen, ajusta el ancho de la fotografía (recuerda que debe ser inferior a 1000 px). El alto se ajustará automáticamente según la proporción.
- Debajo de la imagen, podrás visualizar el peso de la misma luego de realizar estos ajustes. Si aún consideras que es demasiado pesada, puedes seguir modificando los valores de compresión.
- Cuando hayas finalizado, haz clic en Guardar.
Tip: para obtener mejores resultados al comprimir tus imágenes, es recomendable combinar el uso de Photoshop con alguna de las herramientas que recomendamos anteriormente.
Ahora que ya sabes cómo comprimir las imágenes para tu web, ¡es hora de poner manos a la obra! En este post tienes una selección de los mejores bancos de imágenes gratuitos donde podrás encontrar fotografías de calidad y libres de derechos para ilustrar tus artículos o tu website.
Y si quieres aumentar tus conocimientos sobre herramientas digitales y marketing para tu emprendimiento, únete a la comunidad de Club Emprende.













0 comentarios